Billet(s) du mois de Septembre 2008
- 1
23 SEP 08 21:52 | Rubriques : Informatique | Billet public
Pour des sites intranet, demos, on a quelquefois besoin d'installer un serveur web sécurisé (https). Pour ce faire, un certificat est indispensable. Vous pouvez acheter un certificat émis par une autorité de confiance ou alors en générer un vous-même.
Dans le deuxième cas, il faudra installer manuellement le certificat sur les navigateurs clients.
Nous allons donc nous intéresser au deuxième cas et détailler les étapes de création du certificat.
Avant toute chose, il vous faut télécharger et installer OpenSSL (version Windows ou Linux)
Téléchargement d'OpenSSL
Commandes pour générer votre certificat
1. Lancer openssl.exe
Par défaut il se trouve dans c:\OpenSSL\bin
2. Générer la clef privée
OpenSSL> genrsa -out ca.key 1024
3. Générer le fichier CSR (Certificate Signing Request)
OpenSSL> req -new -key ca.key -out ca.csr
Il vous faudra renseigner les paramètres suivants :
Country Name (code de 2 lettres) [FR]:
State or Province Name (full name) [Ile de France]:
Locality Name (eg, city) [Paris]:
Organization Name (eg, company) [Votre société=O]:
Organizational Unit Name (Département=OU) []:
Common Name (important, le nom de domaine de votre site internet) []:
Email Address []:
Please enter the following 'extra' attributes to be sent with your certificate request
A challenge password []:
An optional company name []:
4. Générer votre certificat "self-signed" (valable 365 jour dans cet exemple)
OpenSSL> x509 -req -days 365 -in ca.csr -signkey ca.key -out ca.crt
Et voilà ! Vous êtes en possession des fichiers ca.key et ca.crt qui vous serviront à paramétrer votre serveur web (Apache ou IIS).
Pour les navigateurs clients, il faudra installer le ca.cer dans le magasin de certificats "Autorités principales de confiance" (Outils > Options Internet > Contenu).
Pour un site en production un certificat émis par une autorité de confiance est indispensable car cela ne demande aucune manipulation particulière au client.
04 SEP 08 19:26 | Rubriques : Informatique | Billet public
Pourquoi faire ?
L'idée est simple. Aujourd'hui, pratiquement tous les sites proposent un espace membre. C'est génial mais au bout d'un certain temps on se retrouve avec des dizaines de mots de passe pour accéder à autant de sites...
L'intérêt de l'authentification unique devient alors évidente afin de simplifier la vie des internautes !
J'ai implémenté ce principe sur mon site. D'ailleurs, n'hésitez pas à tester et me prévenir en cas de bug !
A noter que Google propose la même chose avec ses comptes Gmail...
Comment ça marche ?
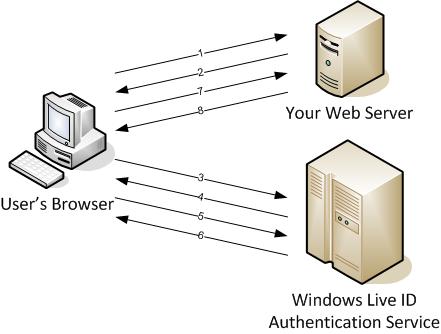
Le fonctionnement est très simple, pas de web service mais un simple échange crypté entre les serveurs de Microsoft et le votre par le biais du navigateur du client.

- Un internaute demande une page de votre site. C'est sa première visite et il ne s'est jamais authentifié avec son Windows Live ID.
- Le site web propose un lien de connexion vers le site de Microsoft Live ID.
- L'internaute clique ce lien.
- Le site de Microsoft propose la page de login de Windows Live ID.
- L'internaute s'identifie. Sur la page de login, l'utilisateur renseigne ses login/mot de passe Windows Live
- Windows Live ID authentifie l'utilisateur. Le server d'authentification Microsoft vérifie le compte.
- Le site Windows Live ID redirige. Si les informations de connexion saisie par l'internaute sont correctes, le site Windows Live ID le redirige alors vers votre site avec un token l'identifiant de manière unique.
- A votre site de jouer ! Vous savez maintenant que cet internaute possède bien un identifiant Live ID et vous connaissez le token permettant de l'identifier de manière unique.
Mise en place
Il faut tout d'abord déclarer son site (ou application) sur le site de Microsoft ici : https://msm.live.com/app/registration.aspx
Il vous faudra fournir le nom du site, l'url de retour après authentification, le mot de passe, la méthode de cryptage...
Ensuite un id d'application vous est fourni et vous permet de mettre en place la mécanique.
Il suffit ensuite de renseigner un fichier de configuration avec ses infos (et bien le protéger sur votre site, comme avec .htaccess dans mon cas)
<appid>000000004546487845</appid>
<secret>VotreMotDePasse</secret>
<securityalgorithm>wsignin1.0</securityalgorithm>
</windowslivelogin>
La documentation complète du SDK, ainsi que des exemples dans les langages les plus courants (ASP.NET, PHP, CGI...) se trouve ici : http://msdn.microsoft.com/en-us/library/bb676633.aspx (anglais)
Les exemples sont bien parlants mais ne traitent pas du tout l'intégration à votre site ou application...
Remarque
L'authentification ne vous répondra en aucun cas des informations sur l'utilisateur (comme le nom, l'email...). La seule chose retournée est le token qui identifie de manière unique le couple utilisateur/application.
IL vous faudra donc gérer dans votre site ou application les informations de l'utilisateur dans une table SQL par exemple. Une colonne de cette table sera le token du user.
Après authentification sur le site Windows Live, vous requetez sur le token, récuperez les infos du user et ouvrez une session sur votre site.
Et ça roule...
URL Trackback : http://christophe.kerhousse.free.fr/blog/index.php?action=afficherbillet&idbillet=57
0 commentaire(s) | Ajouter un commentaire
- 1












URL Trackback : http://christophe.kerhousse.free.fr/blog/index.php?action=afficherbillet&idbillet=60
0 commentaire(s) | Ajouter un commentaire