Rubrique : Informatique
- 1
15 JUIN 10 22:51 | Rubriques : Informatique | Billet public
Avec l'avènement du Web 2.0 et de ses fonctionnalités, l'ergonomie de nos sites web a radiqualement changé.
Nous allons étudier ici en détail la mise en place d'un formulaire de login en Ajax, basé sur la bibliothèque JQuery. Le formulaire de login de mon site fonctionne comme cela.
L'architecture
Le dispositif a besoin de 3 "briques" fonctionnelles :
- Le formulaire (HTML + CSS)
- Echange (bidirectionnel) de données entre le client et serveur (Javascript + JSON)
- Vérification du couple login/mot de passe (PHP + MySQL)
Pour simplifier, dans notre exemple, nous n'utiliserons pas de base MySQL mais nous vérifierons "en dur" les infos fournies par l'utilisateur.
Le formulaire (HTML + CSS)
On ne peut pas faire plus simple. Formulaire avec 2 champs et un bouton :
<div class="login">
<div id="msg_login"></div>
<form method="post" action="" id="formLogin">
<fieldset>
<label>Login</label><input type="text" name="login" size="20" class="input" id="login" /><br />
<label>Password</label><input type="password" name="password" size="20" class="input" id="password" /><br />
<input type="button" name="go" value="Envoyer" class="bouton" onclick="checkLogin()" />
</fieldset>
</form>
</div>
On se s'occupera pas du CSS associé car cela n'a pas d'utilité dans notre exemple
L'échange de données (Javascript + JSON)
L'envoi des infos saisies par l'utilisateur se fait par une fonction Javascript appelée lors du click sur le bouton "Envoyer". Cette fonction s'appuie sur la bibliothèque JQuery (http://jquery.com/). La fonction effectue un POST vers le script de vérification sur le serveur.
function checkLogin() {
1 $("#msg_login").html('<img src="/images/loading.gif" alt="" />');
2 login = $("#login").val();
3 password = $("#password").val();
4 $.ajax({
5 url:'/connexion.php',
6 type:'post',
7 cache:false,
8 dataType:'json',
9 data:{login:login, password:password},
10 success:function(data){
11 if(data.grant == "1") {
12 location.reload();
13 } else {
14 $("#msg_login").html('Erreur de connexion !');
15 $("#password").val('');
16 }
17 }
18 });
19}
Le fonctionnement de la fonction est relativement simple (quand on connait un minimum Jquery !).
Ligne 1 : on affiche un joli icône animé de chargement dans un DIV prévu à cet effet (id="msg_login").
Ligne 2 et 3 : on récupère dans des variables les valeurs des champs login et password
ligne 4 : appel AJAX
ligne 5 : script appelé
ligne 6 : méthode utilisée
ligne 7 : pas de cache sur le client
ligne 8 : la réponse attendue du serveur est de type JSON
ligne 9 : valeurs du POST
ligne 10 : définition de la fonction déclenchée en cas de succès du POST
Le serveur répond {"grant": "1"} ou {"grant": "0"} si l'authentification a réussi ou échoué.
ligne 11 : si grant vaut "1", on recharge la page courante (les variables de session authentifiées ont été déclarées côté serveur)
Ligne 14 : si grant vaut "0", on écrit "Erreur de connexion !" dans le DIV (id="msg_login").
Ligne 15 : on vide le champ password
Vérification du couple login/mot de passe (PHP + MySQL)
Voici le contenu du script (/connexion.php) appelé par la fonction Javascript
2 session_start();
3 $login = $_POST['login'];
4 $password = $_POST['password'];
5 // Normalement, vérification dans la base de données
6 // Dans notre exemple, on teste "en dur"
7 if ($login='ckerhousse' && $password='monpassword') {
8 $_SESSION['id'] = 3;
9 $_SESSION['nom'] = 'Kerhousse';
10 print '{"grant":"1"}';
11 } else {
12 print '{"grant":"0"}';
13 }
14 ?>
Le script est simplifié à l'extrême (donc inutilisable tel quel !). L'idée est que si les infos fournies par l'utilisateur sont correctes, on déclare les variables de session qui font que l'on affiche la version adéquate du site (non décrit dans notre exemple) et l'on renvoie en réponse {"grant":"1"}.
Dans le cas contraire on renvoie {"grant":"0"}
La fonction Javascript "checkLogin" fera le reste côté client (voir paragraphe au dessus) !
23 SEP 08 21:52 | Rubriques : Informatique | Billet public
Pour des sites intranet, demos, on a quelquefois besoin d'installer un serveur web sécurisé (https). Pour ce faire, un certificat est indispensable. Vous pouvez acheter un certificat émis par une autorité de confiance ou alors en générer un vous-même.
Dans le deuxième cas, il faudra installer manuellement le certificat sur les navigateurs clients.
Nous allons donc nous intéresser au deuxième cas et détailler les étapes de création du certificat.
Avant toute chose, il vous faut télécharger et installer OpenSSL (version Windows ou Linux)
Téléchargement d'OpenSSL
Commandes pour générer votre certificat
1. Lancer openssl.exe
Par défaut il se trouve dans c:\OpenSSL\bin
2. Générer la clef privée
OpenSSL> genrsa -out ca.key 1024
3. Générer le fichier CSR (Certificate Signing Request)
OpenSSL> req -new -key ca.key -out ca.csr
Il vous faudra renseigner les paramètres suivants :
Country Name (code de 2 lettres) [FR]:
State or Province Name (full name) [Ile de France]:
Locality Name (eg, city) [Paris]:
Organization Name (eg, company) [Votre société=O]:
Organizational Unit Name (Département=OU) []:
Common Name (important, le nom de domaine de votre site internet) []:
Email Address []:
Please enter the following 'extra' attributes to be sent with your certificate request
A challenge password []:
An optional company name []:
4. Générer votre certificat "self-signed" (valable 365 jour dans cet exemple)
OpenSSL> x509 -req -days 365 -in ca.csr -signkey ca.key -out ca.crt
Et voilà ! Vous êtes en possession des fichiers ca.key et ca.crt qui vous serviront à paramétrer votre serveur web (Apache ou IIS).
Pour les navigateurs clients, il faudra installer le ca.cer dans le magasin de certificats "Autorités principales de confiance" (Outils > Options Internet > Contenu).
Pour un site en production un certificat émis par une autorité de confiance est indispensable car cela ne demande aucune manipulation particulière au client.
URL Trackback : http://christophe.kerhousse.free.fr/blog/index.php?action=afficherbillet&idbillet=60
0 commentaire(s) | Ajouter un commentaire
04 SEP 08 19:26 | Rubriques : Informatique | Billet public
Pourquoi faire ?
L'idée est simple. Aujourd'hui, pratiquement tous les sites proposent un espace membre. C'est génial mais au bout d'un certain temps on se retrouve avec des dizaines de mots de passe pour accéder à autant de sites...
L'intérêt de l'authentification unique devient alors évidente afin de simplifier la vie des internautes !
J'ai implémenté ce principe sur mon site. D'ailleurs, n'hésitez pas à tester et me prévenir en cas de bug !
A noter que Google propose la même chose avec ses comptes Gmail...
Comment ça marche ?
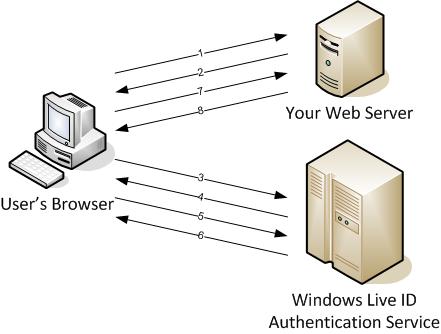
Le fonctionnement est très simple, pas de web service mais un simple échange crypté entre les serveurs de Microsoft et le votre par le biais du navigateur du client.

- Un internaute demande une page de votre site. C'est sa première visite et il ne s'est jamais authentifié avec son Windows Live ID.
- Le site web propose un lien de connexion vers le site de Microsoft Live ID.
- L'internaute clique ce lien.
- Le site de Microsoft propose la page de login de Windows Live ID.
- L'internaute s'identifie. Sur la page de login, l'utilisateur renseigne ses login/mot de passe Windows Live
- Windows Live ID authentifie l'utilisateur. Le server d'authentification Microsoft vérifie le compte.
- Le site Windows Live ID redirige. Si les informations de connexion saisie par l'internaute sont correctes, le site Windows Live ID le redirige alors vers votre site avec un token l'identifiant de manière unique.
- A votre site de jouer ! Vous savez maintenant que cet internaute possède bien un identifiant Live ID et vous connaissez le token permettant de l'identifier de manière unique.
Mise en place
Il faut tout d'abord déclarer son site (ou application) sur le site de Microsoft ici : https://msm.live.com/app/registration.aspx
Il vous faudra fournir le nom du site, l'url de retour après authentification, le mot de passe, la méthode de cryptage...
Ensuite un id d'application vous est fourni et vous permet de mettre en place la mécanique.
Il suffit ensuite de renseigner un fichier de configuration avec ses infos (et bien le protéger sur votre site, comme avec .htaccess dans mon cas)
<appid>000000004546487845</appid>
<secret>VotreMotDePasse</secret>
<securityalgorithm>wsignin1.0</securityalgorithm>
</windowslivelogin>
La documentation complète du SDK, ainsi que des exemples dans les langages les plus courants (ASP.NET, PHP, CGI...) se trouve ici : http://msdn.microsoft.com/en-us/library/bb676633.aspx (anglais)
Les exemples sont bien parlants mais ne traitent pas du tout l'intégration à votre site ou application...
Remarque
L'authentification ne vous répondra en aucun cas des informations sur l'utilisateur (comme le nom, l'email...). La seule chose retournée est le token qui identifie de manière unique le couple utilisateur/application.
IL vous faudra donc gérer dans votre site ou application les informations de l'utilisateur dans une table SQL par exemple. Une colonne de cette table sera le token du user.
Après authentification sur le site Windows Live, vous requetez sur le token, récuperez les infos du user et ouvrez une session sur votre site.
Et ça roule...
URL Trackback : http://christophe.kerhousse.free.fr/blog/index.php?action=afficherbillet&idbillet=57
0 commentaire(s) | Ajouter un commentaire
07 MAI 08 23:56 | Rubriques : Divers - Informatique | Billet public
Ouf ! C'est pas trop tôt ! Le serveur qui héberge mon site chez Free est tombé le 25/04.
Je n'espérais plus qu'il reparte.
En parcourant les forums chez Free, j'ai appris que l'admin réseau était en congés, c'est pas de bol. ;o)
C'est de l'hébergement gratuit et de bonne qualité, alors il n'y a pas grand chose à dire, si ce n'est que mon référencement a dû prendre un mauvais coup.
Mon site est hébergé depuis 1999 chez Free, et depuis cette date, cela ne s'est produit que 2 fois. En espérant que la prochaine panne ne se produise que dans un futur très lointain ou que je me décide à prendre un nom de domaine et un hébergement payant !
URL Trackback : http://christophe.kerhousse.free.fr/blog/index.php?action=afficherbillet&idbillet=44
0 commentaire(s) | Ajouter un commentaire
- 1





 Les billets
Les billets













URL Trackback : http://christophe.kerhousse.free.fr/blog/index.php?action=afficherbillet&idbillet=108
0 commentaire(s) | Ajouter un commentaire